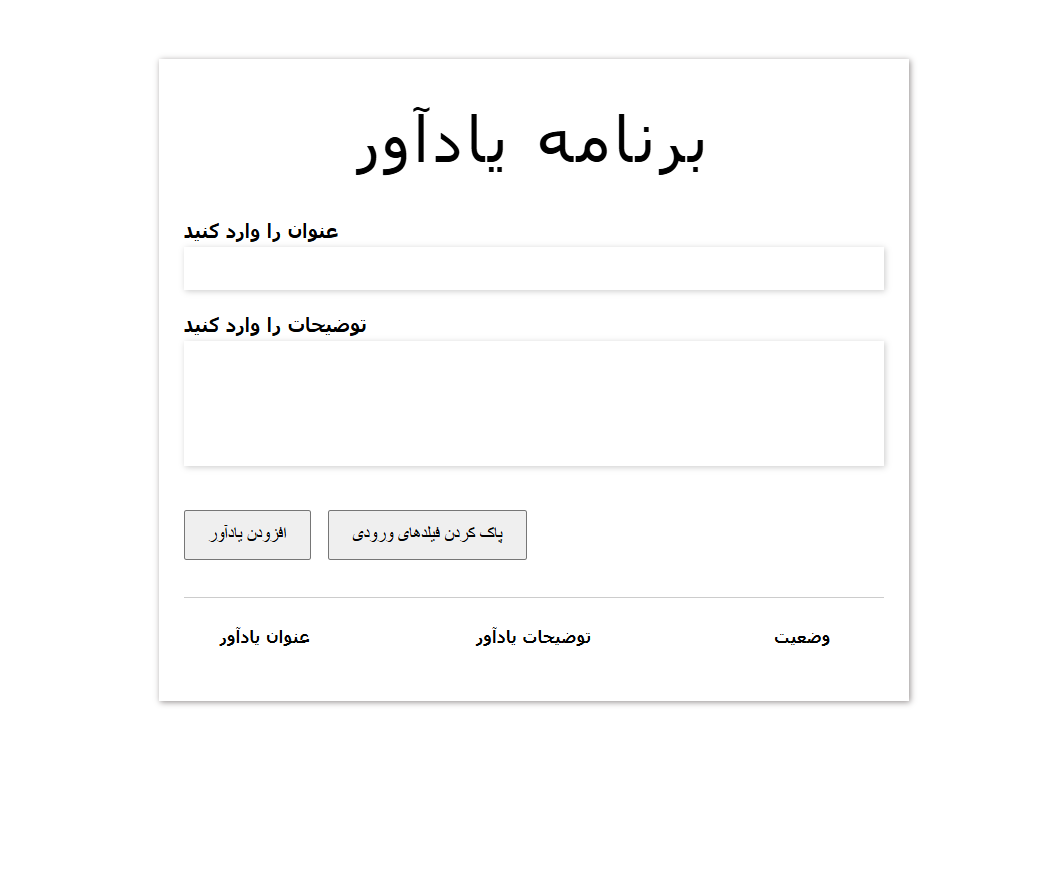
وب "برنامه یادآوری" ایجاد شده با استفاده از HTML/CSS/JS OOP
- این یک برنامه وب یادآوری است که من با استفاده از HTML/CSS/JS ایجاد کردم. جاوا اسکریپت در کد چیزی است که برنامه یادآوری را کاربردی می کند.

- در برنامه، من از پارادایم برنامه نویسی شی گرا جاوا اسکریپت استفاده می کنم. من سه کلاس ایجاد کردم که در DOM Event Listeners نمونه سازی می شوند.
«کلاس ورودی»، «کلاس UI» و «کلاس ذخیرهسازی محلی» وجود دارد.
- “کلاس ورودی” جایی است که اشیاء واقعی برای “عنوان و شرح” یادآوری ایجاد می شود.
- “کلاس UI” شامل روش های مختلفی است که برای رسیدگی به عملکردهای اساسی برنامه استفاده می شود. برخی از توابع عبارتند از “ایجاد لیست یادآوری، حذف یادآوری، افزودن یادآوری” و غیره.
- “کلاس ذخیره سازی محلی” حاوی “روش های ثابت” است که نیازی به نمونه سازی ندارد. این روش ها عملکردهایی مانند: “افزودن یادآوری به حافظه محلی، حذف یادآوری از حافظه محلی، افزودن یادآوری از حافظه محلی به برنامه” و غیره را انجام می دهند.
ساخته شده با
– HTML
– CSS
– JAVASCRIPT
ویژگی ها
- CSS GRID Layout
- طراحی واکنشگرا
- کلاس های Javascript ES6
- برای افزودن ورودیهای یادآور روی رویداد کلیک کنید
- برای جلوگیری از تجدید صفحه پس از ارسال هر یادآوری، رویداد ارسال را فرم دهید
- برای حذف یادآورها روی رویداد کلیک کنید
- ذخیره یادآورها در حافظه محلی مرورگر
- حذف داده های یادآوری ذخیره شده در حافظه محلی مرورگر
- افزودن داده یادآوری در فضای ذخیرهسازی محلی به صفحه اصلی پس از بازخوانی صفحه